Hercule est featuré (mis en avant) sur le Play Store par Google ! (1/3)
Je suis en train de créer JavaScript de Zéro, une formation vidéo en ligne pour apprendre le JavaScript. Elle est conçue spécialement pour les débutants complets en programmation. Regardez gratuitement le module débutant sur YouTube dès maintenant.
Voilà un billet que je dois rédiger depuis longtemps. Mais j’attendais d’avoir un peu de recul et d’accumuler des données pour vous en parler. J’ai été contacté par Google le 15 Juillet pour qu’Hercule soit mis en avant sur le Play Store. Le rêve de tout développeur. Dans cette série de 3 billets, je vais vous raconter tout ce qu’il s’est passé en détail avant, pendant et après le featuring.
Attachez votre ceinture, mettez un peu de sérum physiologique dans vos yeux parce qu’il y a de la lecture à gogo pour cette série de billets. C’est parti !
L’avant featuring
Être featuré par Google, c’est un peu le Saint Graal de tout développeur du Play Store. En effet, avoir une app qui tue c’est bien, mais si elle n’est pas visible du public, ça ne sert à rien. Les sites internet ont le même problème, la visibilité c’est la clé du succès (quand on a déjà un bon produit). Et croyez-moi faire un bon produit n’est pas le plus dur quand on vend des apps mobiles, oh que non, c’est être visible et se démarquer du lot qui l’est. J’en sais quelque chose, ça fera 2 ans fin octobre qu’Hercule est sur le Play Store.
Et quand on est featuré par Google, on est sûr de booster son nombre de téléchargements et sa visibilité pendant une durée limitée. C’est toujours bon à prendre, ça fait gonfler vos stats, et ça permet aux utilisateurs d’avoir plus confiance en votre app (vous préférez tester une app qui a 1M de téléchargements ou une app qui en a 100 ?).
Le problème, c’est que personne ne sait vraiment comment se faire repérer par Google pour être featuré. Soit vous avez vos contacts chez Google et vous pouvez demander à ce que l’équipe qui gère les featurings se penchent sur votre app. Soit vous êtes comme moi, seul dans votre petit bureau, sans aucune idée de comment faire. Alors j’ai fais ce que je pouvais faire de mieux, faire une app qui est appréciée et essayer de la promouvoir par tous les moyens pour être repéré.
Promotion de l’application via AppGratis
Un lecteur de mon blog qui développe un jeu m’a contacté pour me parler d’AppGratis, c’est un service qui permet de promouvoir des applications mobiles pendant 1 journée à toute une communauté. L’intérêt c’est que l’app est proposée à la communauté soit gratuitement quand elle est payante soit à tarif très très réduit ou avec des items gratuits ou autre. Pour le développeur c’est un gros pic d’affluence, pour la communauté d’AppGratis, c’est l’opportunité d’avoir une app gratuite alors qu’elle est payante ou de débloquer des items dedans pour un prix ridicule. Bref, c’est un concept gagnant-gagnant.
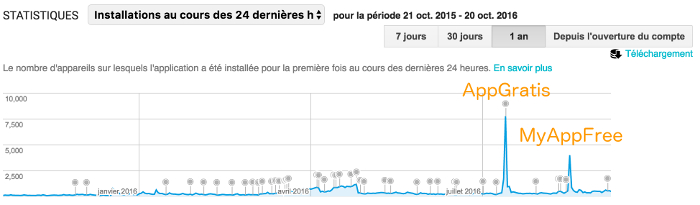
Je les ai donc contacté et j’ai proposé l’app gratuite pendant 1 journée. Ce fut un gros succès. Hercule a été téléchargé 7773 fois le 13 Juillet, admirez le pic de traffic :

2 jours plus tard Google me contactait :
J’ai aussi été contacté par MyAppFree, un autre service équivalent à AppGratis, j’ai refais une promo gratuite le 16 août et boum, 4015 téléchargements en 1 jour !
Je pense que le pic de téléchargement d’AppGratis a déclenché chez Google une alerte qui a permis à Hercule d’être remarqué.
Bien sûr il est possible que beaucoup d’autres paramètres rentrent en jeu ici pour déclencher cette alerte chez Google, le taux de rétention suite aux nombreux téléchargements a été plutôt bon comme on peut le voir sur ce graphique au niveau des « escaliers » :
Ensuite Hercule génère de l’argent via des achats in-app donc pour Google, c’est intéressant car ça leur rapporte 30% de mes revenus. Enfin les notes et commentaires de l’app sont très bons et mon ranking est excellent pour certains mot-clés.
Quelques théories
Si on se met du côté de Google, monitorer manuellement 1 million d’apps mobiles pour savoir lesquelles sont biens ou pas et en sélectionner régulièrement pour les mettre en avant serait franchement compliqué et demanderait beaucoup de ressources. Alors que mettre en place un système d’alerte un minimum intelligent pour pré-filtrer les applications serait plus simple et efficace et bien sûr à la portée du géant de la recherche.
Si j’étais à leur place, je regarderai le nombre de téléchargements quotidiens, les revenus et le taux de rétention pour juger de la qualité d’une application. De leur côté promouvoir des apps qui rapportent de l’argent c’est tout bénéf’ puisqu’ils prennent 30% des revenus et si les gens achètent, c’est que la qualité est au rendez-vous, c’est double bonus pour eux.
Enfin dernier point, je suis ma position dans le play store avec mobileaction.co qui permet de me donner un « score de visibilité » sur 100, plus c’est élevé mieux c’est. Et suite à ma 2ème promotion, le 16 août, mon score de visibilité est passé d’une soixantaine de points à 100 ! Note importante, j’ai dépassé les 30 000 installations actives ce jour-là… Est-ce lié ? Je ne sais pas, je vous donne juste les chiffres, à vous d’en tirer des conclusions.
Regardez cette évolution (note: Hercule s’appelle Workout Tracker & Gym Trainer en anglais, ASO oblige ;-)) :
Et depuis mon ranking reste relativement élevé par rapport à « avant ».
Ma réponse à l’email de Google
Quand j’ai lu ça : « and the potential to be featured in the Google Play Store », évidemment que j’ai vite rempli mon profil développeur, et le 20 juillet j’ai été recontacté :
Hi Jérémy,
Great to meet you! For some background on me, I help app developers improve their app quality and in turn performance on Play. It would be great to get more info on your app, product roadmap and where/ how Play can best support you. Our team can also provide a detailed app review which is a pre-cursor to featuring if that interests you.
Look forward to working together!
J’adore le if that interests you à la fin. Evidemment que ça m’intéresse pardi !!
Quelques échanges plus tard, je lui ai dis que j’étais intéressé par le featuring et une review par leur équipe, elle m’a alors listé toutes les choses à faire (que je connaissais déjà en grande partie) pour booster son ranking, je vous les recolle ici, car ce sont de bonnes pratiques à avoir :
Hi Jérémy,Thanks for the detailed up! Here are the best resources to ensure that your app is discoverable and promotable in the Play Store:Discovery on the Play Store:
Increase conversions by optimizing your store listing by testing your icon, screenshot and description using Store Listing Experiments.OpenTable successfully used Store Listing Experiments and found a new feature graphic increased installs by 8%.
Promote your brand with a Developer page to help promote and showcase your brand and apps on Play
Maintain a high user rating by reviewing and responding to feedback
Expand your audience by localizing your app
Featuring on the Play Store* (details below)
Discovery off the Play Store:
Drive installs from Google Search with App Indexing and Deep Linking. Etsy increased daily app traffic by 11.6% with App Indexing
Leverage word of mouth recommendations from user’s phone contacts with App Invites.
Help users install your app directly from your website, when they are browsing from their phone or tablet with Native app install banners.
Boost downloads from your uploaded YouTube videos with YouTube app install cards
Cross-promote your app for free from your other apps with AdMob house ads
Scale your reach and maximize installs through promoting your app via ads
Promote your app with official branding by using the Google Play badge on your site
You should also be receiving detailed app feedback from our editorial team required to incorporate in order to be considered for featuring.
Y’a intérêt que je vais rester tuned ! À ce moment précis, je ne savais pas si je serai featuré un jour ou pas, mais je m’en foutais un peu, avoir un retour sur mon app de la part de l’équipe de Google, c’est toujours un bon feedback à prendre pour améliorer son produit. Et je n’ai pas été déçu par le feedback !
Le feedback de Google pour le featuring
Le 4 Août j’ai reçu un feedback sur Hercule. Un mail long comme mon bras. Je vous le colle ici pour que vous voyiez un peu le niveau de détails et d’exigences du truc, préparez-vous, va falloir scroller sévère !
Hi Jeremy,
Greetings from the Google Play Apps Editorial Board!
Workout Tracker & Gym Trainer (com.ingeniooz.hercule) was nominated by xxxxx for featuring in the Google Play Store. We have reviewed the app and found a few issues that need to be resolved before it can be considered for featuring. Please see the issue(s) highlighted below and reply to this email if you have any questions
Version Reviewed: Beta Version Name: 2.28.0, Version code: 246.
I) Must resolve before feature consideration:
– The Android 6.0 (Marshmallow) release allows users to directly manage app permissions at run time. Because of this, it’s important to handle permissions properly in case a user has denied access to some or all of the required permissions. Be sure to follow the guidelines below when implementing a permission request flow:
• Avoid requesting permissions at launch unless they are critical to the app running.
• If any permissions must be requested at launch, be sure to provide context to the user as to why they are being asked to allow it.
• When possible, trigger the requests at the time of the associated action.
• In the event of a user denying a permission request, avoid immediately directing the user to the app settings. Instead, educate the user as to why the app needs the permission to run and provide a way to re-trigger the request in the app. Reserve sending a user to the app settings until the app has detected that the ‘Always deny’ option has been selected.
* After the user has selected “Never Ask Again”, if they continue to attempt to use the feature in question the user should be presented with a message explaining why the permission is needed for that feature to work. Within this message should be an option for the user to go to the app’s permission settings in order to manually make the adjustment.
For more info:
https://developer.android.com/about/versions/marshmallow/android-6.0.html
https://developer.android.com/training/permissions/requesting.html
http://developer.android.com/training/permissions/best-practices.html
– Text will overlay on a black and white background on the Nexus 6P device which makes it difficult to read. This may occur on other devices as well. Screenshot attached.
– The app bar should follow the Material Design guidelines. Please update the app bar pattern to match the following design guidelines:
• The app bar should cast a shadow on all pages.
• The title in the app bar should be on the left (generally 72dp or 80dp from the left edge of the bar) and display either the app title, page title (recommended) or a page filter.
* The black area under the app bar should not be there, this black area shows up under tabs as well.
For more info:
http://www.google.com/design/spec/layout/structure.html#structure-app-bar
https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
– Please update your tabs to the latest visual design guidelines:
• Tab indicator strip should be 2dp height and anchored to the bottom edge of the app bar
• In general, tabs should be on the same surface as the app bar (if applicable)
For more information:
http://www.google.com/design/spec/components/tabs.html#
– The Floating Action Button (FAB) should follow these visual design guidelines:
• Be circular and cast a shadow to indicate elevation. The FAB should be distinct comparatively to other elements on the sceen. Right now it looks too similar to the play icons on the right side of the screen which is where the FAB should be. Either the FAB of the Play Icons will have to be adjusted.
• Do not obscure key interactive areas of the UI.
For more info: http://www.google.com/design/spec/components/buttons-floating-action-button.html
– The Floating Action Button (FAB) should follow these interaction guidelines:
• There should be only one FAB per screen, though it can expand to show related actions. Right now there seems like there are two FABS. The main on which is blue and the other which has the Spartan or Hercules on it. The Icon could be changed and the Hercules FAB interaction added as another option of the main FAB. This or the Hercules FAB should be made into an icon in the app bar.
• If the FAB is linked to a particular surface, it should be docked on the surface, pinned to the edge of the sheet, or aligned to proper keylines inline with the surface.
For more info: http://www.google.com/design/spec/components/buttons-floating-action-button.html
– Material components and surfaces should cast shadows to communicate which elements are in front of others, helping focus attention and establish hierarchy. On Android 5.0+, devices use system rendered shadows. Refer to the android:elevation and android:translationZ attributes in API 21. If using the appCompat support libraries to handle Material Design on older Android versions, shadows are created using PNG assets.
* Any time that there are two layers of content and one layer passes over or under another layer, the higher of the two layers should cast a shadow down onto the lower layer of content. This is an issue in several areas of the app. The bottom bar should cast a shadow. On the exercises page the Search area should cast a shadow as well. These are just two examples. All headers at the top of the page that have content scrolling under them should cast a shadow.
* Chart options should cast a shadow.
For more info:
https://developer.android.com/training/material/shadows-clipping.html
– The app name should be consistent on the user’s device and in the Play Store. The user will expect these two names to be similar and finding the app is the first experience the user will have with the app. It is best not to break the user’s expectation so early on in their experience with the app.
– The app’s feature graphic should match the following guidelines:
• The feature image should prominently display the app’s title/logo as this graphic may be displayed without the app icon during a promotion.
• Use large font sizes that are legible across multiple screen sizes.
• Try to vertically and horizontally center any logo/copy information in the frame to ensure visibility
For more info:
https://support.google.com/googleplay/android-developer/answer/1078870?
– Text and graphical elements should be aligned to common keylines. At a minimum, implement the following margins:
* Mobile: 16dp from left and right edge
* Tablet: 24dp from left and right edge
* Additional content can align to the title on the app bar
For more info:
– All UI elements that provide touch-feedback should invoke an action. If there is no action associated with the element, either update these elements so they are functional, temporarily disable them when not in use, or remove touch feedback from the element altogether.
* On the Edit Exercise page.
* The Camera button likely does not work because there is no permission for the feature.
– In Material Design, menus appear as temporary surfaces with the currently-selected menu item overlaying the emitting element. Additionally, when a menu is expanded, it must not contain duplicates of the current selection.
For more information:
http://www.google.com/design/spec/components/menus.html#menus-behavior
II) Optional suggestions and other feedback:
– Consider updating your app icon to follow the Material Design guidelines for product icons in terms of sizing, general styling and visual effects.
* The icon that appears on the Play Store should be updated to match the icon on devices.
For more information: http://www.google.com/design/spec/style/icons.html#icons-product-icons
Consider using this icon generator as a starting point: http://goo.gl/14DrRi (Github)
– Consider adding a tutorial. There are several interactive elements within the app that let the user long press. These are not always apparent to the user and nothing in the app makes these actions app discernible.
– Share functionality should use the standard ACTION_SEND intent and not hardcode links to other apps. For more info:
https://developer.android.com/training/sharing/send.html
– The app should have an inline Search View in the Action Bar using the SearchView widget. Like with all items in the action bar, you can define the SearchView to show at all times, only when there is room, or as a collapsible action, which displays the SearchView as an icon initially, then takes up the entire action bar as a search field when the user clicks the icon. For more info:
http://developer.android.com/training/search/setup.html
http://developer.android.com/reference/android/widget/SearchView.html
https://www.google.com/design/spec/patterns/search.html#search-in-app-search
We encourage you to review the feedback and reply to this email when the issues raised have been resolved.
For more information on ensuring that an app meets our quality standards, refer to our App Quality guidelines (http://developer.android.com/distribute/googleplay/quality/index.html).
Best Regards,
Vous appréciez la montagne de choses à faire ? Et les détails sur les ombres et tout ? Devinez quoi. J’ai dû tout me taper à développer ! Bah oui quand on aime on ne compte pas. Et croyez moi les ombres et tout, à gérer sous Android Pré-Lollipop, c’est pas si simple. Heureusement que je suis à l’aise avec StackOverflow et que j’ai trouvé des astuces pour simplifier les choses mais ce n’était pas de tout repos.
Après environ 1 mois d’échange par mails avec un ingénieur chez Google qui me suivait pour mes modifs et répondait à mes questions très rapidement (j’apprécie !) le Saint Graal tombe : le 9 Septembre, j’ai eu la validation de Google pour être featuré.
Oh yeah.
Je l’ai donc remercié pour son travail (l’ingénieur de chez Google) et sa réactivité, moi j’étais au taquet à bosser comme un dingue, alors j’ai apprécié sa réponse :
Hi Jeremy,
Thank you for submitting the feedback form. I have enjoyed working with you as well.
Let me also say that I have worked with a lot of developers and few have been as responsive, as quick at making changes and as on top of their game as you.
Congrats on your feature and have a great week!
J’ai posé quelques questions à Google à propos du featuring
Vous le savez, si je peux partir à la pêche aux infos et vous les mettre sur ce blog, je le fais. Alors j’ai demandé quelques infos à la première personne qui m’avait contacté, mon « business development manager ».
Le featuring sur le Play Store dure 6 semaines, se fait dans le monde entier, et change tous les jeudis. Pour ma part, Hercule serait dont featuré 6 semaines dans le monde entier dans la section « Nouvelles applis & Mises à jour » (mais la section s’appelle juste « Nouvelles applis » sur le Play Store en fait). Elle n’a rien de neuf mon appli, mais bon on s’en fout.
J’ai aussi demandé à cette personne comment elle avait entendu parlé de mon app ? Sa réponse :
I heard back your app as I’m always on the hunt for the best Android friend Health & Fitness apps out there and your app bubbled right up! :)
Hum… ça confirmerait ma théorie qu’ils détectent les apps très téléchargées d’un coup et qu’ils filtrent comme ça.
Derniers préparatifs avant le featuring
Je savais que si je voulais optimiser mon impact dans le monde entier, je devais passer par la traduction de l’application dans les langues les plus utilisées, alors j’ai demandé à Google de différer mon featuring à plus tard. J’avais prévu de partir en vacances et ça tombait bien car j’étais un peu lessivé de toutes les modifs apportées en si peu de temps.
Comme ils sont flexibles sur les dates, ça n’a pas posé de soucis, ils ont accepté et m’ont demandé de les prévenir quand je serai prêt 1 semaine à l’avance.
J’avais donc une semaine de vacances et en rentrant, je devais me pencher sur les traductions de l’app pour les intégrer au plus vite et demander le featuring.
Mais tout ne s’est pas passé comme prévu…
Lisez la suite dans le deuxième billet ici.